Customizing Your Sidebar: Our 10-Minute Plan
As a WordPress user, you have a lot of customization options for your sidebar. They’re incredibly easy to do, and in no time, you can have a fully optimized sidebar.
We’ve put together a 10-minute plan for a better sidebar. This is an easy 5-step plan that you can do on your lunch break or during some spare time in your day. It doesn’t require any heavy development knowledge – in fact, you can do it with just a few clicks and searches. (Of course, you can take longer than 10 minutes, but we’ve designed it to be lightning fast!)
Before you start, take a screenshot of your sidebar. You’ll use it for comparison after you’re done. Now you’re ready to begin!

Quick Sprout uses their sidebar to place an eye-catching opt-in form.

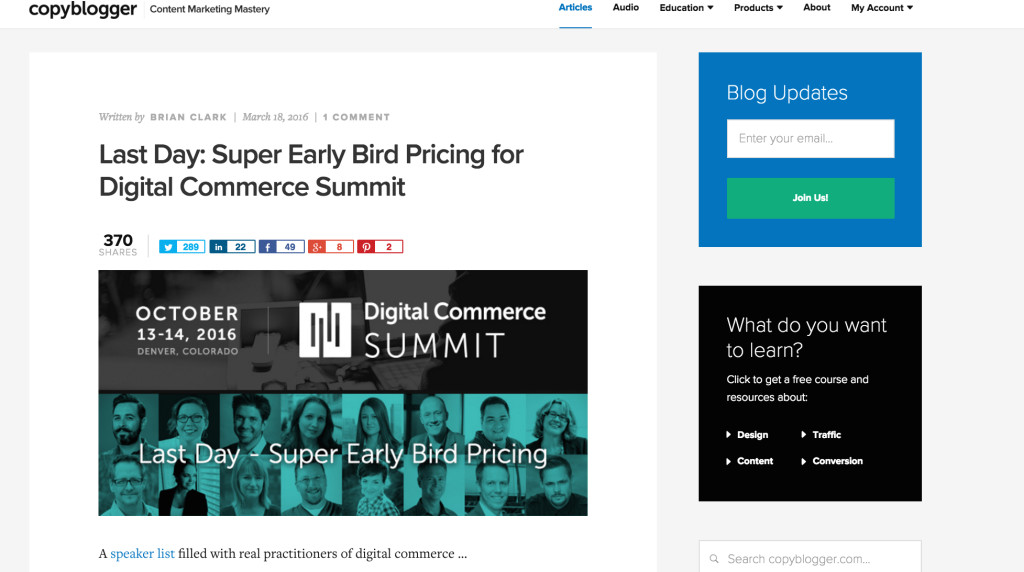
Copyblogger optimizes their sidebar with an opt-in form and a section for readers to choose relevant topics.
The 10 Minute Sidebar Improvement Plan
1. Declutter Your Sidebar. (1 Minute)
Most sidebars are set up to automatically display certain elements, like the Meta or Archives widgets. 99% of the time, you won’t need all of these elements. Thankfully, you can quickly and painlessly remove the widgets you don’t need. It’s a simple fix but one that’s easy to miss.
In your Dashboard, navigate to Appearance and then Widgets. You’ll see a list of all the widgets that are currently displayed in your sidebar. To delete a widget, click on it to show the drop-down menu and select “Delete.†And that’s it!
2. Download Widgets to Make the Most of Your Sidebar. (3 Minutes)
This is one of the most important steps to take in order to make your sidebar truly stand out. Think about what you want your sidebar to look like. Want your Twitter feed to show up? The Twitter timeline widget (available through Jetpack) is for you. Need to display your professional headshot? Try the super easy Image Widget.
This step will take the longest, but it’s crucial. The best place to look is in the WordPress plugin directory, which offers up a smorgasbord of widgets.
3. Can’t Find a Widget? See If It’s Packaged with a Plugin. (3 Minutes)
Many plugins include widgets in the package, and often, you may not even know it. For example, the MailChimp for WordPress plugin includes a widget so you can place an email signup form in your sidebar. Jetpack also includes several handy widgets.
Your widget list (Appearance Widgets) will show you the full list of all widgets you have available to use, and this includes widgets that came prepackaged with plugins.
If you’re wondering whether or not a specific plugin has an accompanying widget, you can check the plugin’s info in the plugin directory.
4. Use Default Widgets to Your Advantage. (2 Minutes)
Even though we have some fancy widgets now, we can’t forget about these basic ones. WordPress provides you with a host of useful default widgets. While these widgets may not seem like much at first, they can be powerful when used in combination with your downloaded widgets.
For example, you can use the text widget combined with the Image Widget to show your headshot with an accompanying bio. Or you can create a specific menu and show that menu in the sidebar with the Custom Menu widget. The sky’s the limit here – there are endless combinations, so mess around with it and see what works for you.
5. Create Your Own Button. (1 Minute)
Buttons are great for linking readers to another place on your site or another site entirely. You can use it to direct readers to a landing/squeeze page, or you could link it to your online shop.
To create a button, drag a text widget into your sidebar where you want it. After that, you only need to use some simple code:
Article source: http://www.sitepoint.com/better-wordpress-sidebar/
