Password masking is a technique used by developers to prevent someone from reading the password on the screen while the user is typing the password. However, password masking ends up causing many problems when it comes to the user experience. In this article, we will outline some of these issues caused by password masking and also some solutions.
In particular, we will focus on the user experience problems relating to password masking on the WordPress admin login and password reset forms. We will also create a WordPress plugin which adds a checkbox to the login and password reset forms to show or hide text in a masked password field.
What Is Password Masking?
Password masking is a practice of obscuring all the characters of a password field. This is done to prevent someone from reading the password on the screen while the user is typing it.
Here is how a masked password field looks:

However, in practice this can cause usability problems in many modern computing devices which have either smaller keys for typing or are using touch screens.
Usability Problems Caused by Password Masking
Users tend to make less typing mistakes on devices which have bigger keys as the fingers fit easier when typing. Users also tend to make more typing mistakes using devices (such as mobile and tablets) which have smaller keys because their fingers don’t fit as well for typing.
If there is a password field that is masked on the mobile screen and there is no way a user can check what the typed password is (what the user intended to type) then this can lead to the user getting frustrated and leaving your site as there is a chance that the user may type wrong password multiple times unintentionally due to smaller keys.
Jakob Nielsen, a web usability consultant who holds a Ph.D. in human–computer interaction, once said:
Usability suffers when users type in passwords and the only feedback they get is a row of bullets. Typically, masking passwords doesn’t even increase security, but it does cost you business due to login failures.
Since then developers have begun to rethink this issue and also the potential solutions to address it.
Solutions for Usability Problems Caused by Password Masking
There are several solutions proposed by several developers to tackle the usability issue of password masking on mobile phones. Here are some of the popular ones:
- Unmasking last character: We can unmask the last character of the password file while the user is typing therefore making it easy for the user to follow by letting them check if they have typed the correct character or not.
- Unmasking on field focus: We can simply unmask the password when the user moves the cursor on top of the password field. This method is a solution for only devices which have a mouse pointer therefore not a solution for mobile devices.
- Unmasking with checkbox: We can also let the users unmask and mask the password field using a checkbox. The previous solution was good but limited to only computers. But this solution works across all devices and is by far the best solution to this problem.
In this tutorial, to make the password masking better on the WordPress login and password reset forms, I will add a checkbox to the forms to hide or show the password.
Plugin Directory and Files
To start the plugin development, in your wp-content/plugins directory create a directory called password-masking, and then create a file called password-masking.php and another file called password-masking.js inside it.
Out directory structure should look like this
--password-masking
-password-masking.php
-password-masking.js
In the password-masking.php file, add the following text to make the plugin installable.
?php
/**
* Plugin Name: Password Masking
* Plugin URI: http://sitepoint.com/
* Description: A plugin to add "show password checkbox" to Login and Password Reset Forms.
* Author: Narayan Prusty
*/
We need to enqueue the password-masking.js file in login and password reset pages. To enqueue the script file add this code to your password-masking.php file:
function pm_enqueue_scripts()
{
wp_register_script("pm-js", plugins_url("password-masking/password-masking.js"));
wp_enqueue_script("pm-js");
}
add_action("login_enqueue_scripts", "pm_enqueue_scripts");
Here we first registered the script using wp_register_script function and then enqueued using wp_enqueue_script.
login_enqueue+scripts action hook is used to enqueue scripts and stylesheets to the admin login, registration and password reset pages.
Adding a Checkbox to the Login Form
To add a checkbox to login form we need to use the login_form action hook. This hook is used to customize the built-in WordPress login form by letting us add new fields.
Place this code in the password-masking.php file to add the checkbox to the login form:
function display_login_checkbox()
{
?
p
label for="passwordmask"
input name="passwordmask" type="checkbox" id="passwordmask" onclick="passwordMasking_LoginForm()"/
Show Password
/label
/p
?php
}
add_action("login_form", "display_login_checkbox");
Here we added a checkbox with id passwordmask. Clicking on the check invokes the passwordMasking_LoginForm() function.
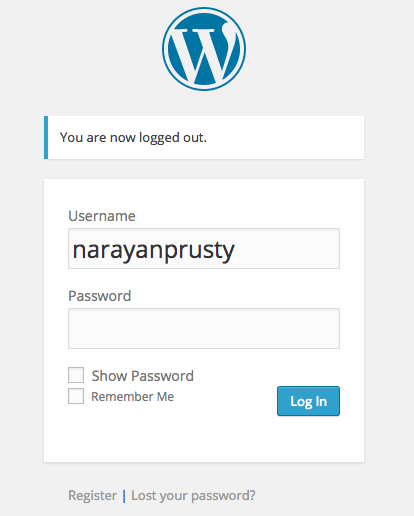
Now the login form should look like this:

Clicking on the checkbox will not unmask the password field, as we haven’t yet written the JavaScript code for that functionality.
Adding a Checkbox to the Password Reset Form
To add the checkbox to password reset form we need to use the resetpass_form action hook. This hook is used to customize the built-in WordPress password reset form by letting us add new fields.
Place this code in the password-masking.php file to add a checkbox to the password reset form:
function display_password_reset_checkbox()
{
?
p
label for="passwordmask"
input name="passwordmask" type="checkbox" id="passwordmask" onclick="passwordMasking_ResetForm()"/
Show Password
/label
/p
?php
}
add_action("resetpass_form", "display_password_reset_checkbox");
Here also we added a checkbox with id passwordmask. Clicking on the check invokes the passwordMasking_ResetForm() function.
Now the password reset form should look like this:

But clicking on the checkbox will not unmask the password field as we haven’t yet written JavaScript code for that functionality.
Unmasking the Password Field of a Login Form
To unmask the password field of login form when the user clicks on the Show Password checkbox we need to change the type attribute of the password field to text.
Place this code in the password-masking.js file to add this functionality:
function passwordMasking_LoginForm()
{
var checkbox = document.getElementById("passwordmask");
if(checkbox.checked)
{
document.getElementById("user_pass").type = "text";
}
else
{
document.getElementById("user_pass").type = "password";
}
}
Here the passwordMasking_LoginForm() is invoked when the user clicks on the checkbox.
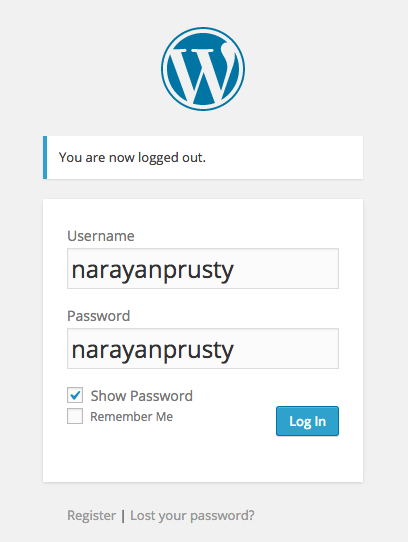
Here if the password field is not unmasked then we are masking it on checkbox toggle and vice-versa. Here is how the unmasked password field on the login form looks:

Unmasking a Password Field of the Password Reset Form
To unmask the password fields of password reset form when the user clicks on the Show Password checkbox we need to change the type attribute of the password fields to text.
Place this code in the password-masking.js file to add this functionality:
function passwordMasking_ResetForm()
{
var checkbox = document.getElementById("passwordmask");
if(checkbox.checked)
{
document.getElementById("pass1").type = "text";
document.getElementById("pass2").type = "text";
}
else
{
document.getElementById("pass1").type = "password";
document.getElementById("pass2").type = "password";
}
}
Here the passwordMasking_ResetForm() is invoked when the user clicks on the checkbox.
Here if the password field is not unmasked then we are masking it on checkbox toggle and vice-versa. Here is how the unmasked password fields on the password reset form look:

Conclusion
In this article, I’ve shown you how to easily build a plugin to add a Show Password checkbox on the login and password reset forms. We also saw the usability problems of masking password fields and various solutions to this problem.
You can now go ahead and use this technique on the WordPress frontend forms on your site.
You can get a complete copy of the plugin here. Please let me know what you think in the comments below.
Article source: http://www.sitepoint.com/better-password-masking-in-your-wordpress-forms/
