 If you have implemented the official AMP plugin for WordPress, you have probably discovered that the plugin strips out the Google Analytics code from all AMP pages. But even though the plugin strips it out, AMP pages will still validate with Google Analytics code, but you need to add it manually.
If you have implemented the official AMP plugin for WordPress, you have probably discovered that the plugin strips out the Google Analytics code from all AMP pages. But even though the plugin strips it out, AMP pages will still validate with Google Analytics code, but you need to add it manually.
First, make sure your AMP plugin is up to date, since the modifications can be stripped out when it is updated.
Next, select the Plugins option within the WordPress admin dashboard, then select Editor. From the drop down on the right, select AMP, then hit the select button.
On the right hand sidebar you will see all the AMP related pages available for editing. Towards the bottom you will find “amp/templates/single.php†and then click on it.
Scroll down to the end, then place your Analytics javascript code above the /body tag. Then choose the “update file†button and it will save your analytics code into your AMP pages.
Now visit any of your AMP pages and you should see the page you test in your Google Analytics.

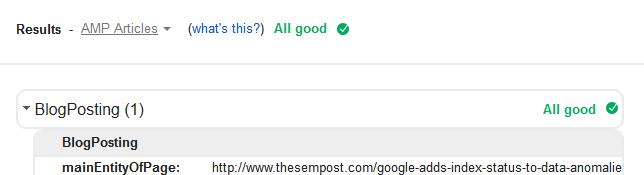
For those questioning whether this is allowed, it does properly validate for AMP when you run it through the Structured Data Testing Tool.

This also means you can track just how popular (or not) the use of AMP is on your site.
For those who want to get really technical, Google Analytics has a lot more of the technical details on using Google Analytics on AMP pages.
The following two tabs change content below.
- Bio
- Latest Posts
Article source: http://www.thesempost.com/how-to-add-google-analytics-to-amp-pages-in-wordpress/
