
In marketing-savvy companies, SEO experts may be called in to review visual designs or wireframes during a site build or redesign. This presents a chance to address SEO holistically in an easy to understand fashion. Here is a quick guide to doing SEO annotations that will make your sites better while educating your colleagues on SEO best practices.
What are SEO Annotations and Why do Them?
SEO annotations can take several forms, but the most common is simply adding comments onto an image file provided by the user experience (UX) or design team. Of course, it’s best to get SEO input into the site build process before even getting to the visual design stage, but nevertheless reviewing and adding comments to visual designs helps ensure that SEO gets incorporated before sending designs to developers.
Annotations may not be substitutes for formal SEO requirements documents. Rather, they could be considered complementary; an easy and quick way to ensure SEO is included throughout the design and build process in a manner that evolves along with the site design itself.
SEO Annotations in Action
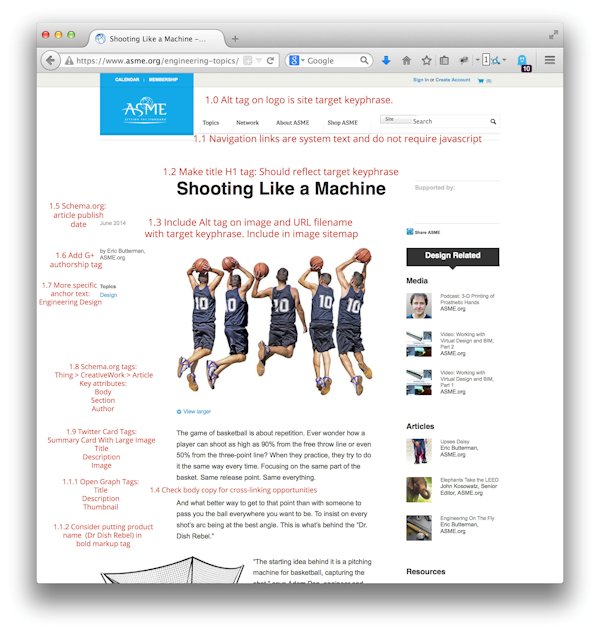
For this example, I will use the site ASME.org. Not everything that should have been done from an SEO standpoint was done here, so the live site is not the be-all, end-all of SEO, but it serves as an example of the process.
Example of Article Page Template Annotations
While annotations can be beautifully laid out and presented, they can also be done quickly as a visual aid for review with the designer and developer, and as a guide to the person responsible for creating business requirements or specifications. The following example shows a rough-and-ready visual design annotation for a typical article page:

Article pages typically need solid on-page SEO, good metadata for all the proprietary formats, and solid cross-linking of anchor text. Annotations can call out these elements in an way non-SEOs can understand.
Working with Designers
For complex sites, SEOs can use annotations on early visual designs to call out potential trouble spots before the site moves into the build phase.
For example, many sites use JavaScript to show the location of specific stores directly to the user without a full refresh of the URL. The lack of stable unique URLs for location pages can hurt local and core web SEO and hinder paid search by eliminating good landing pages that can be geo-optimized and given inbound linking support.
Calling this out early on via annotations catches the “lack of a URL” problem early and allows for a discussion of options with the designer and the developer.
Often UX need not be compromised via smart technical SEO tactics, such the use of Push State, the creation of fallback URLs that render without JavaScript, or the ability to force the user experience via URL variables.
Working with Developers
Developers can benefit from annotations by having a visual reference to go along with written SEO requirements. Often when developers see the issue in question they can come up with solutions that have minimal impact on the desired UX. Sometimes they can’t, and an informed discussion can then take place where tradeoffs between UX and SEO can be made.
Once developers see the same sorts of comments occurring on different template annotations they will start to understand exactly what the SEO is trying to accomplish. Often this has the effect of recruiting the developer to the SEO cause, and they will incorporate SEO into template code as they see similar opportunities arise without prompting. A best case scenario.
Conclusion
The benefits of having a SEO professional review early-stage wireframes or visual designs are hard to quantify, but very real. Most importantly, this step insures a better outcome down the road by avoiding technical, content, and UX SEO problems before they get cast in stone. Annotations also present an opportunity to discuss SEO in simple terms that designers and developers are likely to understand and engage with.
It’s a rare developer or designer who, when presented with well thought-out SEO annotations, doesn’t come away from the experience both more interested in SEO and willing to work more closely with SEO experts in the future.
Annotations meet designers and developers where they live – in the user experience itself – and they allow for cross-silo discussion of technical, design, and content issues related to SEO all in one document.
So the next time a site your team is developing hits the user experience design stage, grab some of the draft image files and start annotating. You will be glad you did.

This Year’s Premier Digital Marketing Event is #CZLSF
ClickZ Live San Francisco (Aug 11-14) will bring together the industry’s leading online marketing practitioners to deliver 4 days of educational sessions and training workshops. From Data-Driven Marketing to Social, Mobile, Display, Search and Email, the comprehensive agenda will help you maximize your marketing efforts and ROI. Super Saver Rates extended through Friday, June 13. Register save!
Article source: http://searchenginewatch.com/article/2349343/How-to-Do-Awesome-SEO-Annotations
