Tables (and generally everything where cells are involved) can be a pain in WordPress. Offering a good viewing experience in these cases is often difficult, as one would need to take care of various resolutions and devices to work properly on a responsive website. I covered TablePress in April here on SitePoint, which also comes with a responsive plugin, making a great duo together. However, often tables like those created by TablePress don’t suffice, and a more professional alternative is needed. I’ve seen many conference websites struggle with this and some just end up putting the agenda on an Excel spreadsheet, which is a pity.
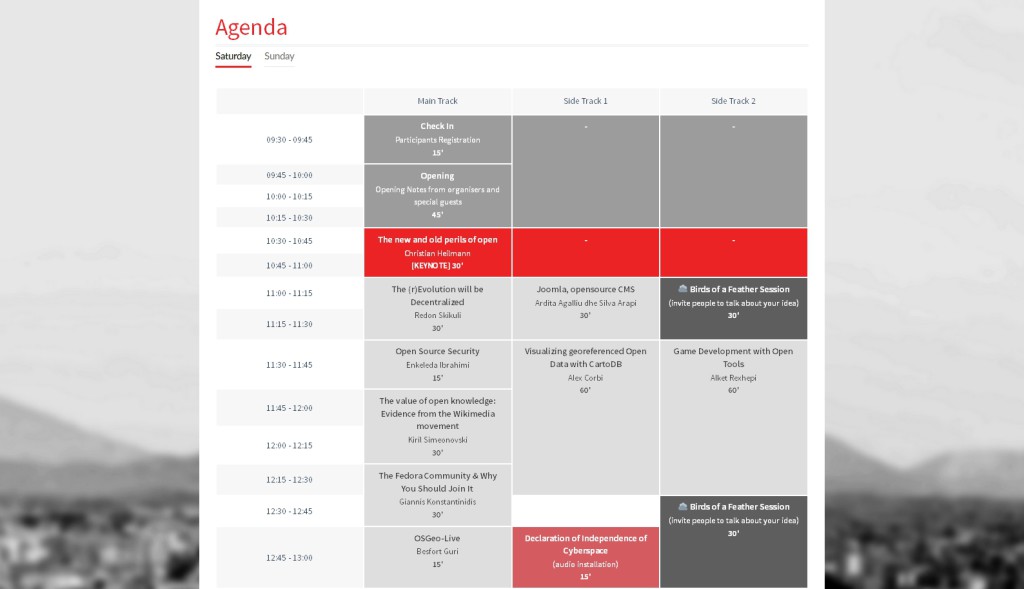
When organizing OSCAL 2015 (also proudly sponsored by SitePoint) our team had the exact same problem. After a long search, we were lucky to stumble upon the Timetable Responsive Schedule Plugin for WordPress on CodeCanyon, which looked very promising and also didn’t fail to reach our expectations at the end of the day.

I personally think of Timetable as a flagship plugin for stylish and responsive schedule creation in WordPress. The plugin also displayed the tables perfectly on mobile devices, which was a big relief for us when organizing the conference. Having said that, Timetable is designed “for most websites and types of business like gyms, kindergartens, health care or law relatedâ€, however the vast flexibility it offers allows you to adapt it to many other use cases (like a tech conference, in my case).
We’re going to have a quick tour of the plugin’s functionalities so you can see if the plugin is able to cater your needs.
Getting Started
Timetable for WordPress is available on CodeCanyon and will set you back $20.
Before you get overly excited however, you need to note that timetable doesn’t work like a spreadsheet, so making simple changes (especially switching cells) will costs you a few minutes, which might happen on several occasions if you have constant changes going on. To avoid this, I’d suggest to work on an an initial draft of your schedule in a spreadsheet document, before blessing it off to the Timetable plugin. I spent a lot of hours with such changes, which is expectable at a conference, but might be avoidable in other cases, so be aware of that.
After installing the plugin, you can find two new tabs on your WordPress Dashboard and one new option in your Dashboard settings.

These are pretty self explanatory. The timetable columns serve as placeholders here, so you can assign Events to the right column. You can also change the order of the columns. Usually columns are used to determine days, and rows are used to determine a specific time of the event. You can also mix these, but you probably shouldn’t unless you have a good reason to.
The Events tab is where all the magic happens, as it stores all the data the actual tables will hold. To help you visualize it, think of every cell in spreadsheet schedule needing a separate custom post in WordPress. Yep, it’s quite a lot. The good news, however, is that similar events which occur on various days and times can be specified within the same Event element, so for example, you don’t need to have three Event elements for three “Gym Classes†which are on Monday, Wednesday and Friday, but otherwise are completely similar. You can specify all three of them within the same Event element.
Let’s have a look at the Event custom posts.
Event Custom Posts
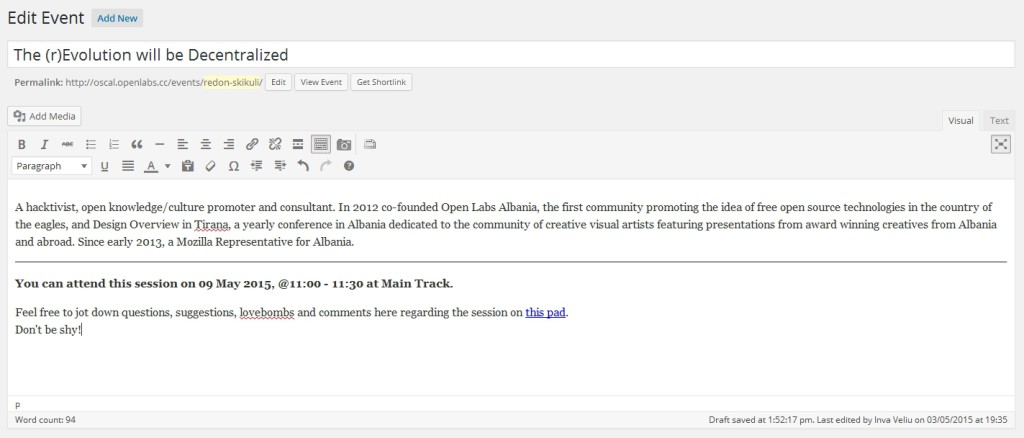
You can format an Event custom post just like normal posts in WordPress. In this example, we created an event and added some bio about the speaker (Redon Skikuli in this case) and some details on his session.

Note: Content for an Event post is optional, as you can disable the link to the Event post on the actual Timetable if you wish.

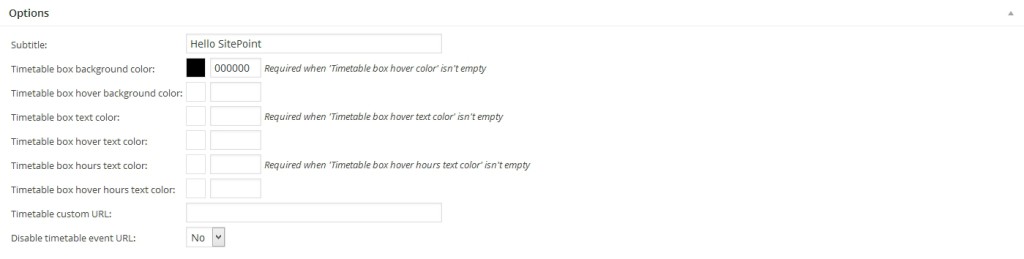
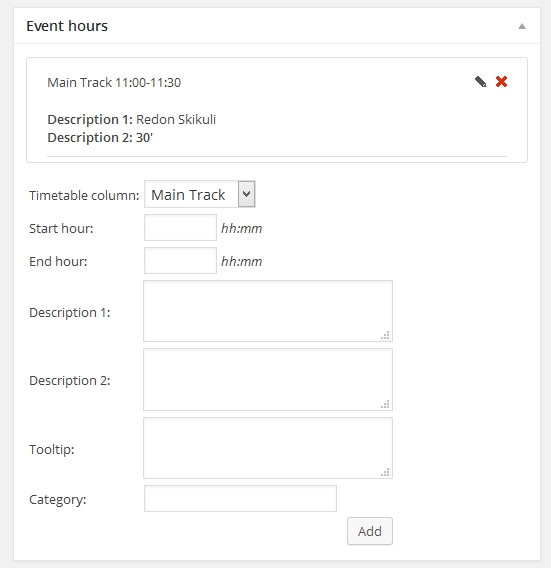
Now things start to get interesting. If you look further down, you will stumble upon the Options which allow you to style the timetable, give the Event a subtitle, and enable/disable the event URL, which I mentioned previously. Let’s assign the event to the right time slots now:

This is also pretty self explanatory. You can add a time slot where this event should appear, together with one or two optional descriptions and categories. This is where you can assign your event to appear on various slots, so make sure you don’t duplicate single similar events for different time slots, but first check in here to assign the event to other time slots as well.
Finally, add the event to the timetable category where it should appear (on the right of the editor).

You can do the same for all Events until you have populated the timetable. However you still want to render the timetable on certain pages, so let’s go to the Dashboard Settings Timetable.
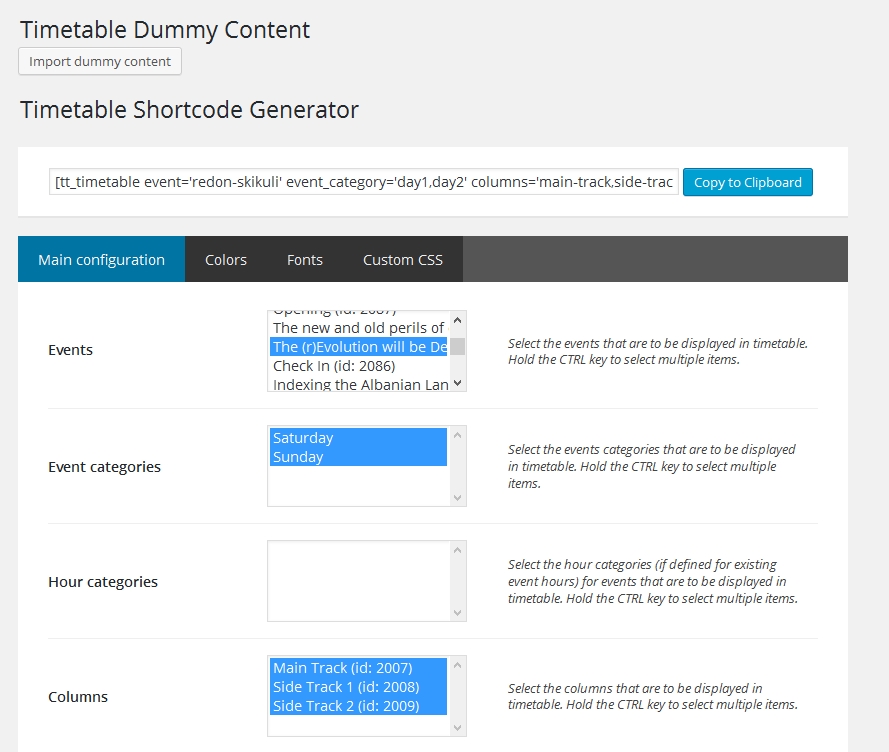
Shortcode Generator
With all data put into the Event and Columns section, we can go on to display the timetable via shortcodes. This might look unconventional at first, but allows for great flexibility and customization of your events, as the settings are stored into shortcodes and can be tweaked without going into the Shortcode Generator necessarily. You can also import the Plugin’s demo content directly to inspect and experiment with its settings (highly recommended).

There are many other tweaks and customizations available here, so make sure to check out all of them to make the most out of your timetable (it would also be too confusing to list all of them here). In case you want to restore your settings in the generator, simply paste in the generated shortcode snippet into the output field of the generator and all settings will be tweaked accordingly.
Note: The color shortcodes of the timetable will be overwritten by individual Event posts color settings. This can be helpful to make some cells stand out or to create some cool color effects.
After making sure that you have all options set up the right way, you can copy the generated shortcode snippet and paste it into a page or post where you want it displayed. Voila!
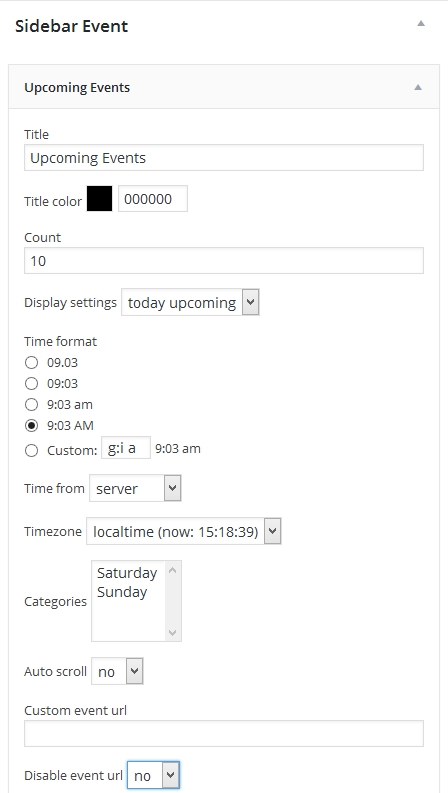
Extra: Upcoming Events Widget

The plugin also comes with a widget which allows you to include upcoming events in any widget area you wish. A vast variety of settings and tweaks are also available here, allowing you full control over the widget.
Scheduled Yet?
The Timetable Responsive Schedule Plugin is one of its kind when it comes to advanced tables. It delivers great looking and professional results with vast possibilities of customization options. Although quite a lot of manual input is needed to get a timetable right, the plugin makes up for it with its huge variety of tweaking options. With so many WordPress plugins taking a simplistic approach rather than a multifunctional one, it’s refreshing to see a plugin which prioritizes the latter.
What are your experiences with this or other timetable plugins? Let me know in the comments!
Article source: http://www.sitepoint.com/responsive-schedules-wordpress-timetable-plugin/
