
Back in early 2012, when the TechCrunch developer team (Nicolas Vincent, Alex Khadiwala, Eric Mann, and John Bloch) started working on the TechCrunch redesign, one of the main goals was to improve site performance. During the development process, we implemented several tools to help achieve that goal.
One of the approaches we took was to offload time-consuming tasks into background tasks. We built a library called WP Async Task to structure those background tasks.
In June, we gave a presentation called “Non-Blocking WordPress†in which we talked about some of our approaches to performance. There was a lot of interest in our asynchronous tasks from the audience, and people wanted to know if they could get the code anywhere and use it.
We’re happy to announce that, as of today, the WP Async Task library is open source and available on GitHub. We’re big believers in the power of open source software and want to give back to the community that’s provided us with our publishing platform. Check out the code and look at the documentation on how to use the library in your own code.
Why Make Tasks Asynchronous?
We try to reduce the number of processes that could lead to blocking and increased load times for each page. That usually occurs when “a process that is blocked is waiting for some event, such as a resource becoming available or the completion of an operation.â€
On the TechCrunch site, loading CrunchBase cards on article pages is an example of a process that could slow down the site, since the information needed for each card becomes available via the CrunchBase API. To improve performance, we cache a copy of their data for about 12 hours. But when we initially retrieve that data or refresh it, we don’t want the API call to affect our page load time.
In both instances, we instead kick off an asynchronous call back to our site with the instruction to retrieve and cache this data to be available the next time it is needed, instead of waiting for a response from their API. Meanwhile, if we have a cached version of the data, we use that with the card. In that way, the CrunchBase card isn’t rendered for that page load.

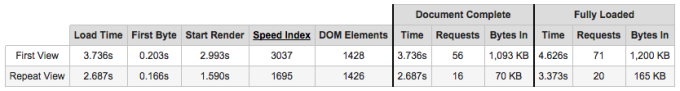
On the previous TechCrunch design, page load time could take more than 17 seconds for a page to load. Since the redesign, we’ve improved overall performance by 5 to 8 times by implementing the WP Async Task library, among other important back-end and front-end improvements.
Below you can watch the video of Nicolas and Alex during their presentation at Big Media Enterprise Meetup San Francisco in June 2014. We also would like to give a special thanks to 10up developers, John Bloch and Eric Mann.

![]()
JavaScript required to play TechCrunch.
Article source: http://techcrunch.com/2014/07/31/wp-async-task-our-new-open-source-library/
