Developers work hard building plugins and themes that benefit users. Whether it’s an eCommerce system, booking plugin or gallery showcase for example, there’s a dedicated developer or two that’s worked hard bringing everything together.
Documentation on the other hand sadly becomes an after-thought. It is often left to either a scarce few sentences on the WordPress plugin directory, a series of notes on GitHub or if you’re lucky a poorly maintained external website (that may vanish at any moment).
WordPress comes with an in-built Contextual Help Screen that can be accessed from anywhere in the admin dashboard. You’ve probably seen this before, it likes to hide up in the top right hand corner of your page (toggled with the ‘help’ button).

Today I will cover how you can use the WordPress contextual help screens to document important parts of your theme/plugin, such as commonly used settings, shortcodes or other functionality.
Interacting with WP_Screen
To add your new help tab to your admin pages you will be interacting with the WP_Screen class which is referenced when WordPress loads any admin area.
Instead of using the WP_Screen class directly we’ll be using get_current_screen() function to tell us what admin page we are currently viewing. This tells us some important info, such as if we’re on a post type or taxonomy and what’s our base file.
Adding WordPress Contextual Help Screens to All Admin Areas
Adding our help screen is a straight forward process. Once we have access to the current screen object we call the add_help_tab method of the WP_Screen class.
function add_context_menu_help(){
//get the current screen object
$current_screen = get_current_screen();
//content for help tab
$content = 'pIm a help tab, woo!/p';
//register our main help tab
$current_screen-add_help_tab( array(
'id' = 'sp_basic_help_tab',
'title' = __('Basic Help Tab'),
'content' = $content
)
);
//register our secondary help tab (with a callback instead of content)
$current_screen-add_help_tab( array(
'id' = 'sp_help_tab_callback',
'title' = __('Help Tab With Callback'),
'callback' = 'display_help_tab'
)
);
}
add_action('admin_head', 'add_context_menu_help');
//function used to display the second help tab
function display_help_tab(){
$content = 'pThis is text from our output function/p';
echo $content;
}
There are two different ways of creating your output for the help tab, one is defining the content inline and passing it to the add_help_tab method, the other is outlining the name of a function to be used for the output. Both will function perfectly.
You just need to supply your tabs id, title and the content and WordPress does the rest.
Selectively Adding Contexual Help
Often you don’t want to just dump your help tabs universally across every page of the back-end, you really only want to display these when they are relevant (for example when viewing an edit screen for a custom post type or a listing of taxonomy terms etc).
This is where you take advantage of the current screen item collected with get_current_screen() to detect where you are and to selectively target your help screens.
For our example, let’s say we only want to add our help tab when we are viewing items from a custom ‘book’ post type (when we are looking at our list of book items).
function add_help_screen_to_books(){
//get the current screen object
$current_screen = get_current_screen();
//show only on book listing page
if($current_screen-post_type == 'book' $current_screen-base == 'edit'){
$content = '';
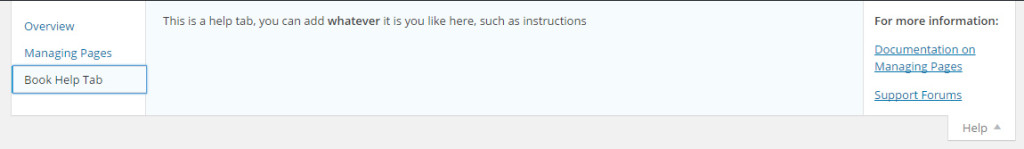
$content .= 'pThis is a help tab, you can add strongwhatever/strong it is you like here, such as instructions /p';
$current_screen-add_help_tab( array(
'id' = 'sp_book_help_tab',
'title' = __('Book Help Tab'),
'content' = $content
)
);
}
}
add_action('admin_head', 'add_help_screen_to_books');
The above help tab will only be shown when viewing the admin listing for the book content type. We do this by looking at the current post_type and the base values (base tells us that we are on an admin edit screen).

Bonus – Changing the Contextual Help Sidebar
Here’s another neat thing you can do with the contextual help menu. You can customize the sidebar to display extra information.
One thing to look out for is the order in which you call set_help_sidebar. This method must be called after help tabs have been added otherwise nothing will happen.
A simple way is to use the admin_head hook with different priorities to ensure that by the time you call set_help_sidebar your tabs have been registered.
Let’s go ahead and add our own custom sidebar. Note here that it’s only displayed when we are editing single posts (of any type such as posts, pages or books).
//adds a sidebar to the help context menu
function add_help_sidebar(){
//get the current screen object
$current_screen = get_current_screen();
//show only on listing / single post type screens
if($current_screen-base == 'edit' || $current_screen-base == 'post'){
$current_screen-add_help_tab( array(
'id' = 'sp_book_sample',
'title' = __('Book Help Tab'),
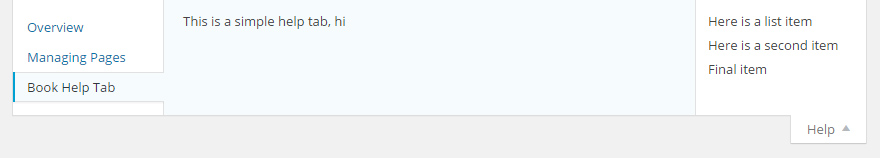
'content' = 'pThis is a simple help tab, hi /p'
)
);
//add the help sidebar (outputs a simple list)
$current_screen-set_help_sidebar(
'ulliHere is a list item/liliHere is a second item/liliFinal item/li/ul'
);
}
}
add_action('admin_head', 'add_help_sidebar');
See how the sidebar changes? You can put whatever it is you want there.

Notes and Helpful Hints
Several online sources, including the WordPress codex suggest hooking your function onto one of the load-{name} hooks. For example, hooking into when a post is loaded by using add_action('load-post.php'). This might work fine, however, I’ve found attaching it to the admin_head action works just as well and it loads for each page (letting you determine inside your function if you should add your help tabs or not).
You can use anything you want in these contextual help screens. You might want to outline the options for our shortcode (that will be displayed only on screens where the Visual Editor is displayed such as on posts). Or you might want to extensively use the contextual menus and add quick features like viewing your recent posts and their comments.
Wrapping It All Up
WordPress contextual help menus are great. They give are easy to use and you can customize the way they provide information to your users. They have been around since back in WordPress 3.3 and are the perfect place to store helpful information at a glance.
For your next theme or plugin, you should definitely consider adding as much relevant information as possible into these sections. It’s much easier for users than hunting down information on the plugin repository/external third party websites.
Article source: http://www.sitepoint.com/wordpress-contextual-help-screens/
