By default there are two features in WordPress which help us to sort our content: categories and tags. Some plugins and themes add their own taxonomies but these two are the most commonly used, as everyone has them.
But some users don’t know why we have both of these. After all, categories are fine to sort posts, so a second way to sort them can seem useless. But it’s not the case.
In this article, we will see why WordPress tags are useful. Right after, as you’ll surely want to use them, I’ll show you how to add, edit and delete tags. We’ll finish by covering the default widget WordPress provides to display tags.
If you’re not familiar with how categories are used in WordPress you can refer to my article WordPress Categories Explained.
Are Tags Really Useful?
I sometimes encounter people who ask if tags can be useful, and how to use them. As a blogger I write several articles per day so I know that tags can be really useful. Now it’s time for me to show you exactly how useful they can be.
Tags can complete the sorting you do with categories. However, they aren’t subcategories, and suggesting that they’re subcategories is wrong (you can already create subcategories with the categories system).
Tags are keywords.
It’s a very short definition (from my point of view) but it’s the one you should keep in mind when you want to add a tag to your post.
Let’s take an example to help clarify the definition. Assume that you have a category named “Pictures†with a subcategory named “Cute Animalsâ€. One day, you’ll post a picture of a cute kitty in this category. For this post, you can create a tag named “Kitties†or “Catsâ€, and you’ll give this tag to all your cat pictures.
At this point, tags might still seem useless, since a “Cats†subcategory could handle this.
Now let’s assume that you have another category named “Around the Web†where you post things you come across that are interesting and must be shared. One day, you find an infinitely interesting website with a lot of cats. For that post, you could still create a “Cats†subcategory under “Around the Webâ€, but that’s two categories with the same name. This is a good example of where tags might be a better choice.
It’s just an example, but it helps demonstrate that tags are like categories, but they aren’t categories, they complement them. They are a way to sort posts, but they can appear in several categories. That’s why we can’t see them as simple subcategories.
Thinking about reusing the tags you want to add is a good idea. Using tags for sorting your posts is fine, but having dozens of tags per post is not. To find the right balance, think about a book index: in this index you want to find a complete list of keywords, but not a list polluted by useless words like “theâ€.
Managing Tags
Adding a Tag
From the Tags Manager
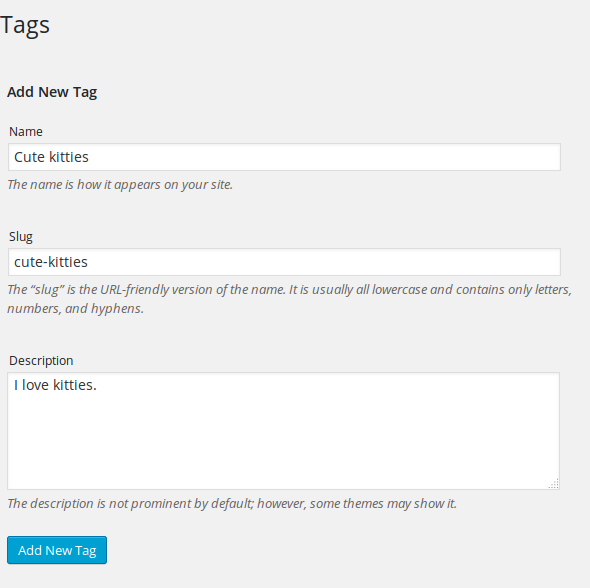
You can find the list of the tags you use in the “Tags†entry of the “Posts†menu in your administration panel. The structure of this page should be familiar to you if you have used the Categories manager, as it is essentially the same.
To create a new tag you can, as for a category, use the form on the left. There are three fields, but only the first one is required: the name of the tag, the one which will be seen by the user.
The slug is used in the URLs if you enabled URL Rewriting. Typically, it’s the name of the tag, optimized for a URL (in lowercase, without any space or special character). If you leave this field blank, then WordPress will automatically generate the slug from the name of the tag, so if that’s what you would have done anyway you can leave this field blank.
You can add a description to your tag, but it’s optional. Some themes display the description when the user displays the list of posts which have a given tag assigned to them. However, it’s not a feature used by every theme, so before filling a potentially useless field, be sure that your theme will display this description, or that you want to use the description to define the role of the tag in the administration panel.

Contrary to what we found in categories, there’s no relationships in the tags: you can not set a tag as a child of another tag. A “child keyword†doesn’t make much sense.
From the Editor
If you want to use tags, it’s worth knowing that there is another way to add a tag, more used in practice as it takes place in the editor.
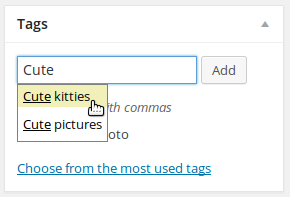
When you add a new post or when you edit one, you can find a “Tags†block. In this block you’ll find a field in which you can type your tag and hit the “Add†button.
When you hit this button, WordPress will associate your post with the tag you just typed. If this tag wasn’t already created before, it will now exist and you will be able to use it in other posts.
To go faster, you can simply hit the “Enter†key on your keyboard instead of hitting the “Add†button. You can also assign several tags by separating them with commas. As a consequence, you can’t use a comma inside the name of a new tag from this field (you can, but only from the Tags manager seen above). To finish, note that WordPress will automatically retrieve for you the tags which contain the letters you are typing, which can be useful to be sure you won’t create by accident a new tag too close to an existing one.

Below this field you’ll find the list of tags used for the current post. You can hit the cross icon visible next to each tag to remove it from the post you are editing. However, this won’t delete the tag: it will still exist in the tags list, even if no post is using it.
Editing and Deleting a Tag
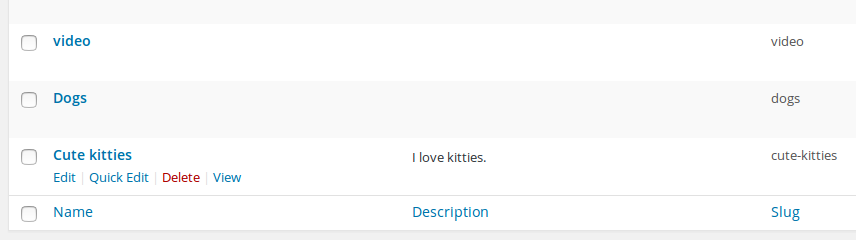
Editing or deleting a tag is exactly as per editing or deleting a category. You find the right tag in the list (in the Tags manager), you hover over it, and the options are displayed.

Be careful: deleting a tag can’t be undone. If some posts were using this tag, it will be removed from the list of tags used.
If you edit a tag, the modification will be visible on posts the tag is assigned to. This can be useful if you added a tag in several posts and noticed a mistake in the tag name: by editing the tag itself, the mistake will be fixed in every post.
Displaying the Tags with the Default Widget
Your theme should normally display the tags used on every post. But what if you want to display the list of tags you use everywhere, as for the categories?
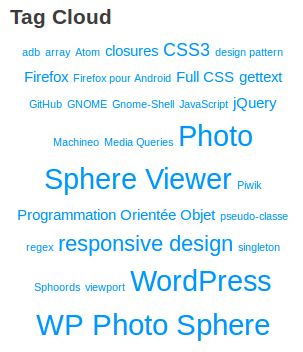
A list of tags can be useful to let your users know the topics you talk about on your blog. To let you do that, WordPress provides a default widget allowing you to display a “tag cloudâ€.
The tag cloud is basically a succession of links pointing to the tags you use, separated by a space. A bit of CSS is used to enhance it.

By default, WordPress sets the font size of each link, in a style attribute. This size is calculated from the number of posts using each tag: the more a tag is used, the larger it will be. Then, your visitors can directly identify the more recurrent topics on your blog: they will be displayed in a bigger size than the other ones.
Note that, if you use many tags, this widget won’t display all of them. In fact, WordPress will only display the 45 most used tags. That way, you can use hundreds of tags without worrying about the size of this widget.
In Conclusion
Tags are a good way to sort your content using keywords. They can help your users find the topics of interest to them, and they can be useful in many blogs.
For example, if you have a cooking blog, you can use tags to help classify your content by the ingredients used. If your blog is focused on high-tech devices, you can tag your posts according to the device you are discussing. There are endless possibilities.
In this article I described how tags work and how to use them. In a future article, we will go further, by playing with the Tags API in order to see how to display our tags in the way we want.
Article source: http://www.sitepoint.com/wordpress-tags-explained/
