What would you do if your web pages could load four times faster with six simple steps? You would login to your site and start walking through these steps, of course. That’s exactly what I did. On February 23, 2016, Google introduced AMP listings into its mobile search results.
So, what is Google’s AMP, anyway? According to the Accelerated Mobile Pages (AMP) Project, “The Accelerated Mobile Pages (AMP) Project is an open source initiative that embodies the vision that publishers can create mobile optimized content once and have it load instantly everywhere.†In normal people terms, this means when you search for a news search term, Google will show you carousel that highlights stories on AMP-enabled websites.

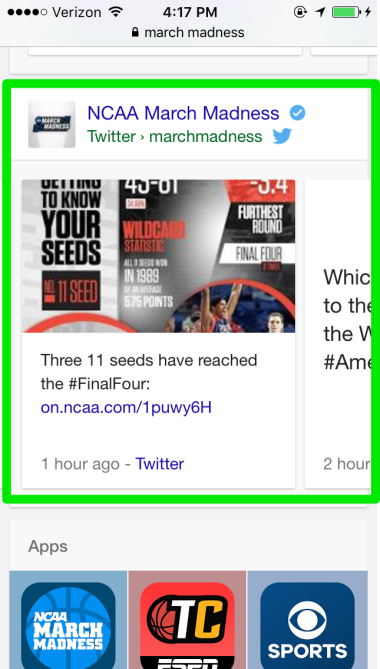
You may have already seen this carousel with Google’s Twitter search results.

The big difference now, thanks to AMP, is that when you click on one of the news search term links in the carousel, the article will load instantly. It might not sound exciting at first, but publishers are swearing by it.
“In early tests, we found that AMP pages load four times faster and use eight times less data than traditional mobile-optimized pages,†says Pinterest’s product engineer, Jon Parise. “A better, faster mobile web is better for everyone, including users, platforms like Pinterest, and publishers.â€
Nuzzel founder, Jonathan Abrams, said in an interview with Fortune,  “A page loads in less than half a second when Google’s Accelerated Mobile Pages is enabled. Instead of taking three seconds to load the average page.â€
And, as a self-proclaimed page speed aficionado, I’ve tried just about every website speed improving trick out there — reducing server response times, enabling browser caching, optimizing images, you name it. So, when Google launched AMP in October, I jumped at the opportunity to check out the publisher’s working with Google to see where all the magic happens and how this will affect SEO.
Facebook, Apple, Google: Where are Publishers Leaning?
We all know Google, Facebook, and Apple often have feelings of jealousy and envy in the ever-evolving tech space. We are now 16 years into the 21st century, and living in the golden age of web-altering innovations these tech giants dream up. With the increase in mobile use, these three have been competing to make websites work better on mobile.
Google says 40% of users will abandon any website that takes more than 3 seconds to load. Mobile pages often take at least 8 seconds to load.
Take a look at how mobile publishing is changing:
- May 2015: Facebook revealed Instant Articles.
- June 2015: Apple unveiled Apple News.
- October 2015: Google announced Accelerated Mobile Pages.
The difference between the platforms: Google gives publishers an easy way to distribute content on the open web without going through an app.
Publishers websites are cached and, therefore, loaded in advance. This gives publishers more control over their pages. And, allows publishers to place payrolls, unlike Facebook and Apple.
As Christian Cantrell, a Senior Experience Development Engineer on Adobe’s XD team, says in Smashing Magazine regarding Facebook’s Instant Articles and Apple News, “They’re essentially fancy news aggregators with custom renderers built on top of proprietary syndication formats.â€
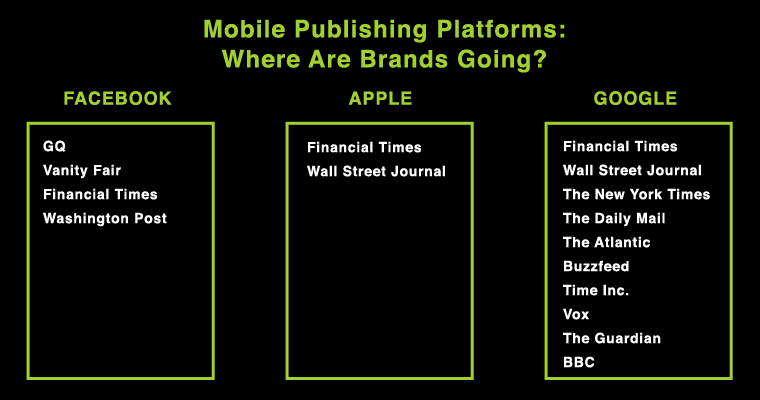
So, who are some of the big players are using?

Most publishers are moving forward with Google as their main focus right now. Noah Szubski, chief product officer at the Daily Mail, says “If there’s one partner to get in bed with, it’s Google, because they’re always on the up-and-up. It’s been this collaborative approach. They respond to emails within five minutes. I have access to everyone, whether it’s leadership or engineers. You get all the tracking, you get the ability to monetize, your AMP pages look the way you want them to look.â€
Let’s Get Technical, Technical
Don’t lie. You’ve spent a night or two dancing in your room to Olivia Newton John’s 1981 hit, Physical. Okay, well, maybe nowadays it’s more like this. Either way, music to mobile, things are moving a lot faster.
So, I know Google AMP makes web pages load faster. Cool, right? But, what exactly is Google AMP?
With over 5000 developers working on the Github repository of Google’s Accelerated Mobile Pages (AMP) program, AMP is making things over-the-top, supercharged, amazingly awesome for mobile users.
AMP has essentially overhauled the core elements of how websites structure their mobile pages. It’s broken down into three sections:
- AMP HTML: A redesigned version of HTML includes a new set of custom AMP related commands.
- AMP JS: A new Javascript structure for mobile pages that allows all loading of external resources asynchronous.
- AMP CDN (Content Delivery Network): This will take your AMP-optimized content and cache them for fast delivery.
AMP requires developers to strip their markup to create simpler pages for a faster web page. And, as you’ll see later in this article, those pages are getting an added boost in Google’s mobile search results.
Now, publishers have twice the web pages and twice the power in SERPs. Meaning, if you have a website you need to provide two different versions of web pages 1) desktop 2) AMP for mobile. It looks similar to this:

I’ll explain later in this article how to create these two pages.
Is Google AMP Really That Much Faster Than Mobile?
They say mobile optimization is everything — and, when you’re trying to stay relevant in SEO (especially after Mobilegeddon), it helps to have a mobile friendly website. But, at the same time, do I really need to have Google AMP pages?
Take a peek at this visual representation from anti-tracking extension Ghostery compared desktop, mobile, and AMP.  When comparing a New York Times piece, here’s what Ghostery saw when comparing Javascript tags:
Desktop = 100+
Mobile = 60
AMP = 21
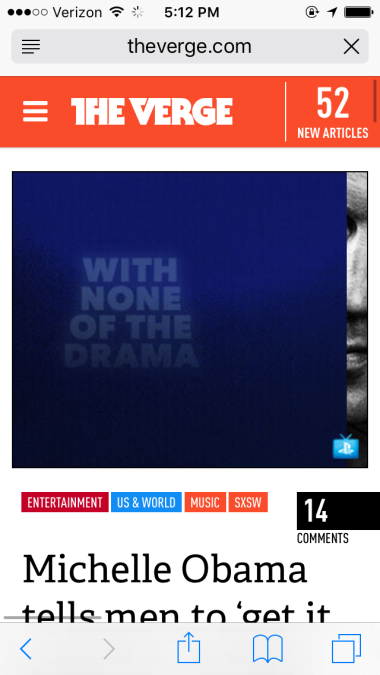
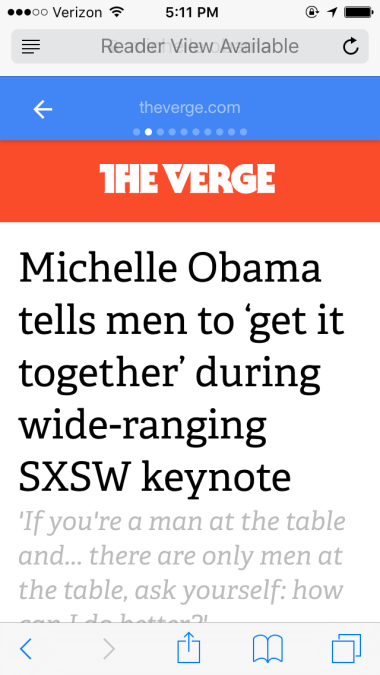
You can see the difference between the Google AMP and mobile versions below:


The regular mobile version of a Verge news article (first) vs. the Google AMP version (second).Â
You can see from the examples above, the Google AMP version offers less design, but faster speed. Why? Every Javascript tag is going to load the page under 100 milliseconds. The less tags you have the faster load time. To put it simply, AMP eliminates third-party scripts like Javascript to create a bare bones version of mobile which is what you see above.
So, the answer is yes. Google AMP is really that much faster than mobile.
How To Find Google AMP Mobile-Optimized Content?
If you’re anything like me when you first heard the news about AMP,  you whipped out your smartphone and googled “bei bei baby panda.†While, yes, this may lead to an amazingly cute three-minute video of a napping panda ðŸ¼, it’s not going to lead you to AMP-optimized mobile content.
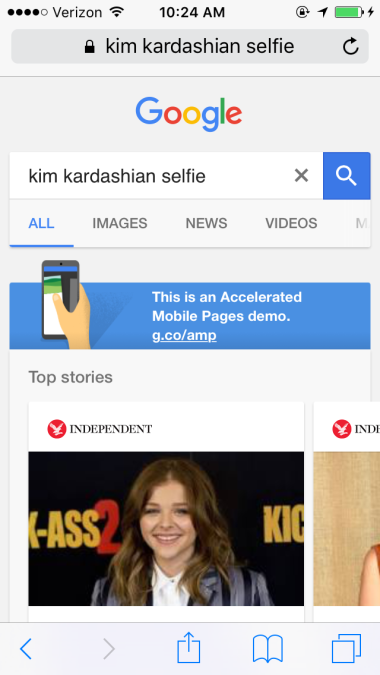
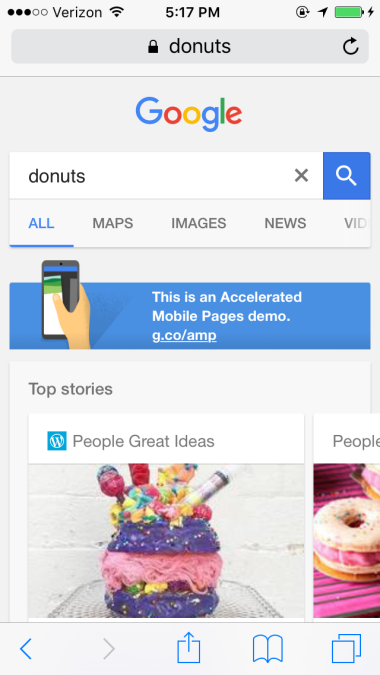
So, I have the next best thing: perusing streams of celebrity search results and inspiring nude selfie news (thank you Kim K!). I’ve scoured Google’s AMP-optimized mobile content from top to bottom in search of some awesome examples to show you here. Let’s search together, shall we?
- Grab your smartphone.
- Click on your browser.
- Type in g.co/ampdemo.
- Search for news-worthy phrases like “Kim Kardashian nude selfie,†“#CocksNotGlocks†or “Caitlyn Jenner.â€
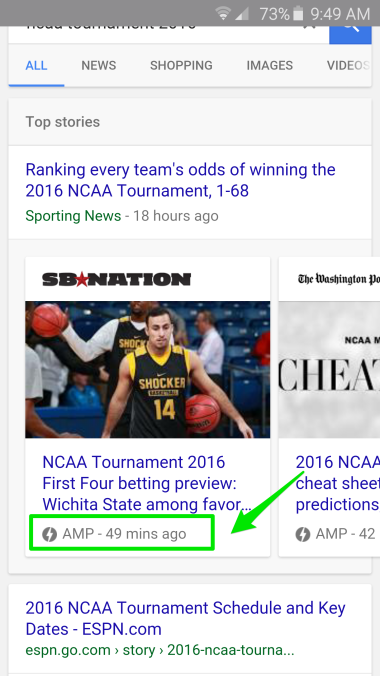
Here’s an example of the search result I got:

From all these searches, the AMP-optimized content is getting the top search results AND it’s sitting above the fold.
How Will Google AMP Affect Organic Search Results?
Keywords. Domain authority. Page authority. Organic traffic. There are a lot of opinions about what happens to the organic search results now that AMP is in full effect. One fact remains true: AMP is not a ranking factor. In a Google+ Hangout, John Mueller, Webmaster Trends Analyst for Google, confirmed this statement.
While I understand that AMP is not a ranking factor (yet!), AMP does affect clicks, impressions, and user experience,  which in turn affects SEO. AMP is only seen in the News carousel right now. Google is currently holding the News carousel above-the-fold on mobile, therefore, pushing down organic search results. So, if you’re not on the AMP bandwagon, then you’re most likely going to see a drop in clicks, impressions, and user engagement.
I’ve got more interesting news: Jeff Jarvis explained the carousel won’t always be there. But, with the announcement of Mobilegeddon last year, mobile friendliness is a ranking factor. I saw sites that did not pass the Google Mobile-Friendly Test plummet from top positions to no man’s land. And, with Google hinting at another mobile update in May, I assume AMP will become more important.
On top of creating AMP-optimized content, publishers should focus attention on all other elements above-the-fold:
- Headline: Create an actionable, engaging headline by removing the fluff.
- Hero image: Design a compelling, original hero image.
- First 100 words: The intro copy is the lead engagement to get the reader to click.
How Will Google AMP Affect Paid Search Results?
Google Adwords is already sort of a wonder fix for brands looking to pay their way to the top of the search results. With the removal of the right-hand page ads on Google, I believe we’ll see quality over quantity take place when it comes to the AMP ad placements. Meaning, less paid advertising options and more competition. Brands that pay to play may see improved paid search impressions.
Also, faster-loading mobile pages will result in more pageviews, which will lead users to more ads.
Google has already stated that there will be many options for publishers to choose from in terms of ad formats when publishing on AMP pages. Google vaguely summarized “key principles†with ads on AMP:
- Faster:Â Ads in AMP will be just as fast as AMP itself.
- ‘Beautiful’: Ads in AMP will be engaging, beautiful, and innovative.
- Safe:Â All ads must use HTTPS.
- Better together:Â AMP ads want support from broad market landscapes.
How Will Google AMP Affect Local Search Results?
Local search results have also been affected by the launch of Google AMP. Take a look at these two search results:


The Google AMP version (first) vs. the regular mobile version (second).Â
My assumption is that Google will use click behavior to decide what type of content is more relevant, AMP or local content.
How to Create A Google AMP Page
You don’t need Matt Cutts, a web developer, or a YouTube video to tell you how to create a Google AMP page. Each area of the AMP page has special needs, so take the time to walk through Google’s tutorial. It will guide you on how to:
- Create your first AMP HTML file extension.
- Teach you how to add an image.
- Preview the file before launching.
- Validate with Google’s validator.
- Prep for distribution.
Go ahead, take baby steps. I promise, it’s not as scary as you think.
How to Create Google AMP Pages on WordPress
Setting up Google AMP pages on WordPress is as simple as downloading a plugin. Follow these steps:
1.Head over to Github https://github.com/Automattic/amp-wp and download the zip file.

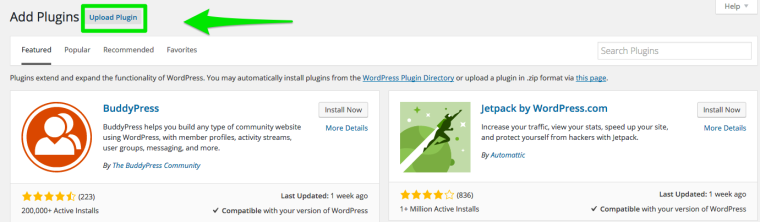
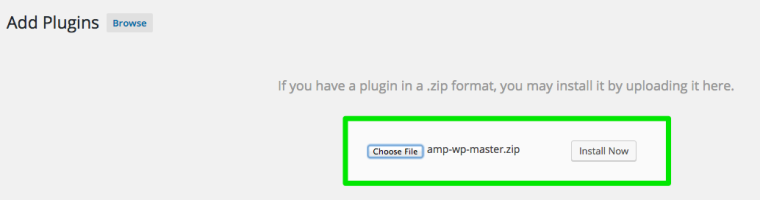
2. Go to your WordPress website plugins, click “Add New†then “Upload Pluginâ€.

3. Upload the zip file.

4. Activate plugin.

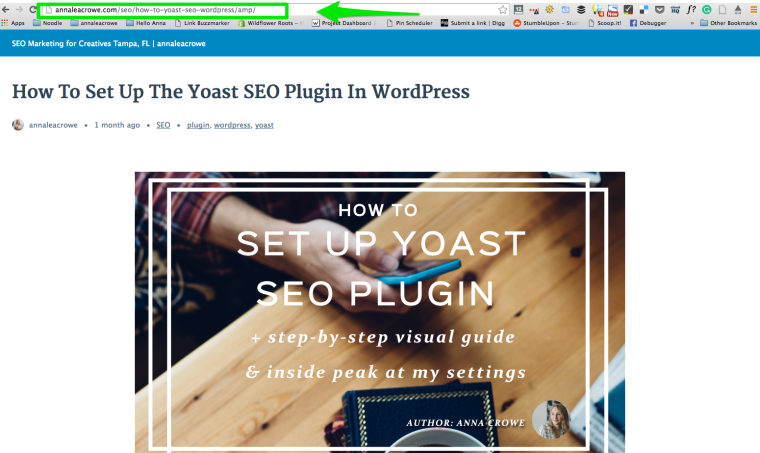
5. To confirm the plugin is working, simply search for an article on your site adding “/amp/â€

Two things to double-check with the plugin:
- The rel=â€canonical†tag is pointing to the original article, not the AMP version.
- The rel=â€amphtml†href=â€AMP PAGE†tag is added to the original article.
What to Do Once You Create Your Google AMP Pages in WordPress
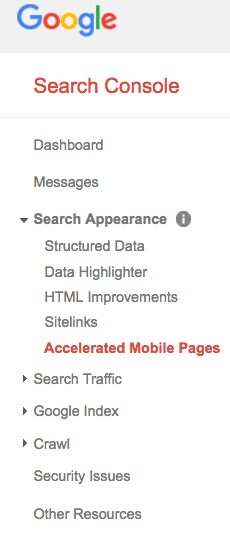
After a few days, you should start to see results in Google Search Console.

Validate Pages
Next, you’ll want to validate your pages. Here’s how:
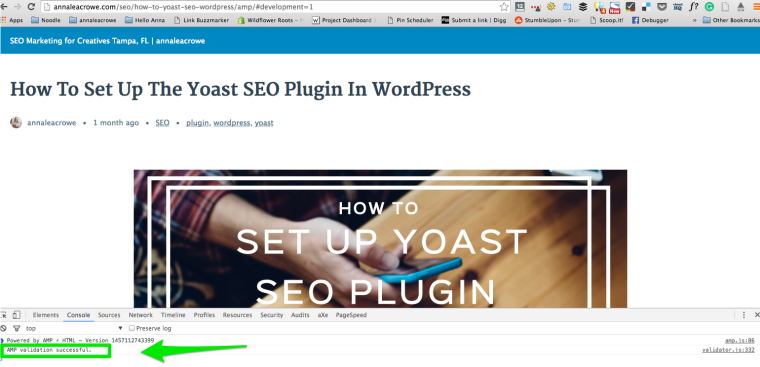
1. Using Chrome, add “#development=1†to the end of AMP blog post URL.

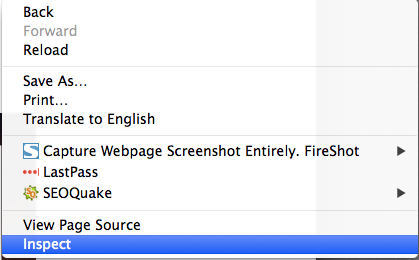
2. Right click to get “Inspect.â€

3. Refresh the page.
4. Under “Console†it should read that your AMP validation is successful.

Â
Schema Markup
After that, let’s validate the schema markup. To do this, follow these steps:
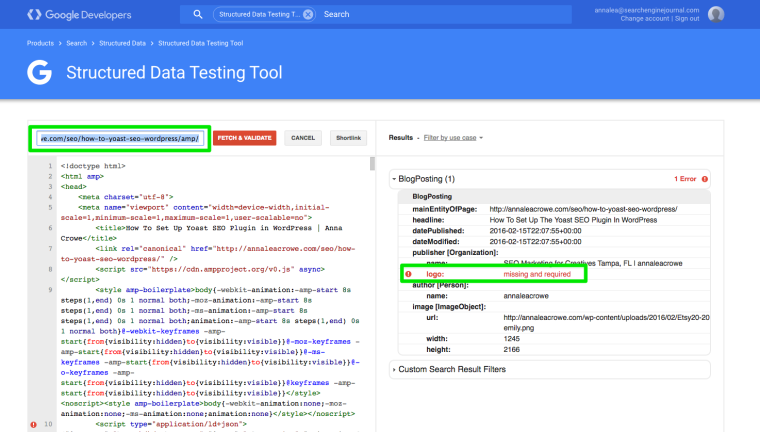
1. Plug your AMP blog post URL into Google’s Structured Data Testing Tool.

2. If you’re having issues with the logo, like I did above, you need to edit the plugin.
- Go to Plugins Editor.
- Select AMP as the plugin to edit.
- Find amp-wp-master/includes/class-amp-post-template.php in the right panel.
- Change this:
$metadata[‘publisher’][‘logo’] = array(
‘@type’ = ‘ImageObject’,
‘url’ = $site_icon_url,
‘height’ = self::SITE_ICON_SIZE,
‘width’ = self::SITE_ICON_SIZE,
);
to
$metadata[‘publisher’][‘logo’] = array(
‘@type’ = ‘ImageObject’,
‘url’ = ‘http://www.yourdomain.com/wp-content/uploads/name-of-your-logo.png’,
‘height’ = 60,
‘width’ = 65,
Google Analytics
Lastly, you’ll want to validate Google Analytics. To do that, follow these instructions:
- Locate amp-wp-master/includes/amp-post-template-actions.php in the right panel.
- Add this script to the end of it.
- Switch up accountâ€: “UA-XXXXX-Yâ€Â to read your Google Analytics ID.
Conclusion
Most of us don’t give much thought to where or how we’re viewed on mobile compared to desktop. I typically use my iPhone for local searches alone, save my more in-depth searches for my laptop (ditto for my weekend Pinterest binges), and I usually end up hitting Pocket for reading whenever I have time on whatever device (which is probably why I end up not reading articles 53% of the time).
But, it turns out, I’m one of the few that operate glued to my laptop. Google says more than 50% of searches globally happen on mobile. Whether you’re onboard with Google AMP or not, one thing is certain: Consumers want speed. Will you catch-up?
Featured Image: d8nn/Shutterstock.com
Screenshot by Anna Crowe. Taken March 2016.
Article source: https://www.searchenginejournal.com/how-will-googles-amp-pages-affect-seo/159741/

